Buying and selling are no longer a haggle and waggle process. We have reached to such an advanced level of web development that we are not just using it for doing our work easy, but to disseminate and cater clients of business outright. To sell better, online sellers are now delving into neuromarketing to expand their customer and are covering intricate nuances that can plausibly affect the buying decision of a user. One of the important factors is color.
The first impression is the last impression! Quite a cliché, but you cannot ignore this, and I am not the only one saying this, as a study tells the same.
“If a good color sells, the right color sells better.”
Color theory is a proper guide to mixing proper color to come up with a proper color scheme that can help us to create imposing web designs. It is not just the functionalities that work in tandem, but even the colors also work in tandem to create an imposing effect on your website.
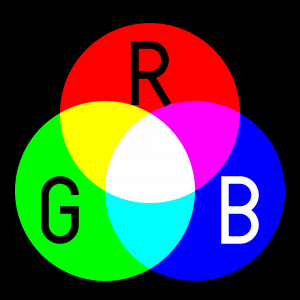
Color theory is a comprehensive guide that allows the users to pick up colors. Colors are further classified into three categories such as primary, secondary and tertiary and are also defined accordingly.
This is not a new concept, as it was discovered back then in c.1435 in the journals of Leone Battista Alberti and then in c.1490 in the writings of Leonardo da Vinci. However, the vision sciences and colorimetry gained grounds back in the eighteenth century.
Now in this century, we have come across the fact that colors invoke emotion and affect the purchasing decision of buyers.
Basic issues in the Color Theory
Pure or ideal colors were the basis on which the color theory was built, and it was dependent on the sensory experience rather than considering the attributes of the physical world. This has resulted in the inclusion of several inaccuracies in the theory, and this cannot be at times not remedied in the modern usage as well.
One of the most important problems is the mixing of the behavior of light mixtures, and they are known as the additive colors. Further, the mixtures of paint, ink, dye or pigment mixtures are called as subtractive colors. The prime reason for this is that the there are different rules that work between light by which light gets absorbed by material substances.
The second problem is that it does not describe the luminance contrast in which a surface reflects a color which is different from the color of lights. For instance, we have colors such as ochres that cannot appear in the mixture of light. Due to strong brightness and lightness contrast, there are times when colors appear different from what they actually are.
Lastly, the third problem is the tendency to elaborate the holistic effect of colors. For instance, the contract between “blue” and “yellow” is perceived as generic colors. Mostly the color in contrasts are based on three attributes that are:
- lightness (which can be said as light vs. dark),
- saturation
- hue or color (e.g., red, orange, yellow, green, blue or purple).
Color harmony
All in all our basic motive as a web designer is to bring the colors in harmony, which implies that when the colors are seen together, they tend to produce a pleasing effect on the viewers’ eyes. Though achieving color harmony is quite a complex task as colors have a cognitive as well as an effective impact on users, and thus, emotions come in to play while judging things.
The way we respond to color and the impact of color harmony brings us to a series of different factors. Further, these factors are categorized into individual differences such as personal likings, monetary condition, gender, age, and others. Further, there are places where colors also invoke social stigmas depending on the religious or cultural beliefs of people. This must also be put into consideration which picking up your hues.
Along with this, the context has always played a crucial role in the response to users and color harmony. Moreover, factors such as emerging trend and perceptions that affect the human responses,
Mentioned below is the model to with the color harmony nowadays:
{Color harmony} = f(text{Col} 1, 2, 3, dots, n) cdot (ID + CE + CX + P + T)
Function (f) denotes color harmony within colors that are specified as (Col 1, 2, 3, …, n) and the factors that impinge positive responses.
ID- stands for individual differences
CE- cultural experience
CX- context
P- obtrusive perceptual effects
T- time as in the trends that are in vogue.
How many colors should you use?
Picking a color for your website is quite a contentious questions as there might be situations where the designer do not like a particular color or you being the website owner do not like what the designer has picked up for you.
However, it has been recommending using only to use three colors that must be quite visible to the website. One of the most logical ideas behind this is that the lesser color you use, the lesser efforts you need to put in while bringing all these color in harmony.
As designing is a part of aesthetics which means that while designing a website we can take inspiration from the famous 60-30-10 rule used by fashion and interior designers.
As per the rule, you need to select three odd colors and when it comes to usage make sure that you use to incorporate them in a ratio of 60%, 30% and 10% on your website.
This means 60% of your website will be using that particular color which is also referred to as the primary color or the overall tone in which your website will be painted.
The second color that will cover the 30% of your websites needs to be a contrasting color of the primary color and this will create a visually striking appearance.
The last color that will cover 10% of your website is termed as ‘accent color’, and this color needs to complement any of the two colors.
Tools for making your task a tad easier:
Adobe Color CC
Adobe Color CC formerly known as Adobe Kuler is an incredible tool to select a color scheme for your website. It is a web-based tool that can select a theme for your website. Though they have changed the name of the tool, the nature of the tool remains the same. Color CC allows you to create multiple themes, and each of these themes comprises of five colors. You can get desktop versions as well as browser-hosted sites. Those who have used a desktop version can directly import the color scheme formulated by this software into their designing software such as Photoshop, InDesign or any other.
Check my Colors
To check whether you have chosen the right color combination for your web design then you can make use of this incredible tool. Using this tool you can check the background and foreground color of DOM elements. This also helps to find out the contrast when viewed by a differently abled person. This software is created by Giovanni Scala, who happens to be a web designer and uses algorithms that are attested by World Wide Web Consortium.
Color Hunter
Color Hunter renders a color palette that can be of your chosen image.
In the beginning, the tool would not be work apparently quite effective. However, it is helpful in finding out a particular color if you cannot find one. What you can do is to enter that you like into Color Hunter, and then you can use this tool to create a color palette from the image that you have picked up.
Isn’t it an amazing tool to create one’s own custom theme.
All in all!
Be it an automatic design tool or your choice you need to make sure that you create the best possible impact on users. To master the art of persuasion as a developer you need to make sure to cast a good impression on your users. To attract the users, you can make use of color as bait.