
Web designing has become a very vital part of any business or service. You have to create your own website to boost up your product sales. In the previous decades, people have to rely on only the professionals in web designing to get their new website design done. They have charged more than the nominal fees for it as they were the only option for designing your website. However, nowadays we have so many facilities for creating a new website. Many ready-made tools and software are available to make you more convenient in the process of web designing. Therefore, you can now come up with your own, a highly professional and an appealing website without the influence of any professional web designers using the various free high-quality website designing tools and downloads.
You have so many such tools available online. However, you may face a little dilemma in selecting the right tool for the right task, as the options are not limited and new tools are being released in vast numbers each day. Therefore, this article comes as an inspiration to help you in finding some awesome and fresh tools that can help your web design job. Listed below are the top nine web building tools that can be useful to you.
 Yeoman 1.0 – Modern workflows for modern web apps
Yeoman 1.0 – Modern workflows for modern web apps
Yeoman is an open source project which defines an opinionated stack for web application development. It includes a golden bundle of tools and frameworks, provided with documentation and authority. The aim is to help developers quickly build beautiful web applications.
Viewport Resizer
Viewport resizer is a browser-based tool and bookmarklet to test any website’s responsiveness. You just have to save the bookmarklet, go to the page you want to test the responsiveness, and click on your created bookmarklet and check the page in all kinds of screen resolutions.
Typicons
Typicons are free-to-use vector icons embedded in a web font kit for easy use in your UI, whether it be on the web or in a native application. Typicons save space and time by pairing a vector icon to a character, just like Webdings or Windings. Then, using the CSS3 pseudo-selector:: before, the appropriate characters are bound to their respective classes (eliminating the need to remember the correct index of each icon).
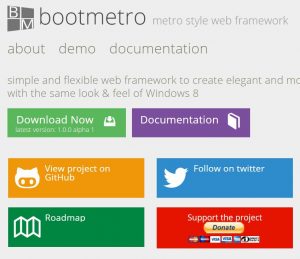
 BootMetro
BootMetro
A simple and complete web UI framework to create web apps with Windows 8 Metro user interface. Flexible HTML, CSS, and Javascript for web apps that want to use the “Windows 8 App Store” style, without the need to run on Windows 8.
Proto
Proto helps you knock up quick responsive layout concepts by providing a set of predefined CSS classes. All that’s needed to get going is the proto.scss file and some basic HTML.
Photon CSS 3D Lighting Engine
Photon is a JavaScript library that adds simple lighting effects to DOM elements in 3D space. It’s rather processor-intensive, so please use responsibly.
Foundation
Foundation by ZURB is the most advanced responsive front-end framework in the world.
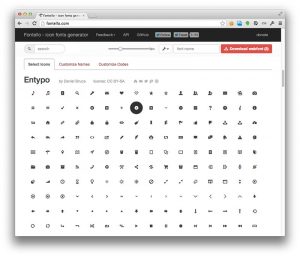
 Fontello
Fontello
Easy way to create a custom icon font for your site. Select images from a large collection, and make a webfont pack with one click.
Subtle Patterns
Free high-quality backgrounds or patterns for your next web design project.
Stylo
The idea of stylo is to let people design basic web apps using a Fireworks like user interface, ultimately exporting the finished design as CSS.

 Yeoman 1.0 – Modern workflows for modern web apps
Yeoman 1.0 – Modern workflows for modern web apps BootMetro
BootMetro Fontello
Fontello