
How to create a 2021-ready website?
Here we stand at the dawn of yet another year. 2021 saw the birth of some new trends, while some trends disappeared altogether. Although this holds true for every industry, here we are concerned with the ever-evolving world of the Internet where things change constantly. Even as we talk about it right now, new innovations are happening in the online industry. Chula Vista Web design, which is a natural extension of the Internet marketing, or also known as digital marketing is experiencing a revolution of sorts and the coming year will see the culmination of some cool web design trends.
Web design is the most important aspect of a website. Just like everyone having a business, however small or big, needs a website, similarly every website needs good web design. But what exactly makes web design important?
Why do you want to care about web design?

It might be conversion or brand awareness or maybe it is just pure information that you want to provide through the website.
Whatever might be the intention, your efforts should be on providing the visitors with quick and easy access to what they came looking for. And this is why good web design matters. Whenever a visitor comes to your website he already knows what he is there for and the landing page should be able to present him with all that without him even requiring scrolling. A good design facilitates a similar end result creating a loyal fan following or customer base.
Things that you might consider including in your web design in 2021
With the evolution of technology, there are certain necessary amendments required to keep websites relevant and consumer friendly. The emergence of mobile is the biggest game changer that has transformed the web design industry in the last few years. As more people use smartphones and other mobile devices like tablets for accessing the web, designers are adopting new techniques and trends for meeting the new challenges. If you are a website owner, here are some of the changes that you also might consider including in the coming year:
Infinite scrolling:
Infinite scrolling is one of the most acclaimed techniques in the world of web design, and yet we are still far away from witnessing widespread adoption of it in websites. Also known as endless scrolling or continuous scrolling, the technique auto loads the content of second page when the user reaches at the bottom of the page so that it is not necessary to look for pagination buttons to go to the next part. From the current notable examples, Facebook Newsfeed uses it. This scrolling was also a feature of Apple’s iBook 3.0 where the reader could easily go through a bestseller using vertical scrolling.
Handwritten fonts & Flat design:

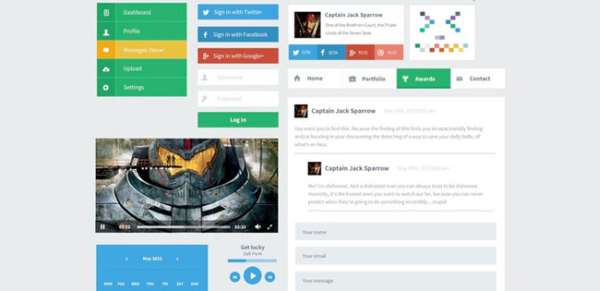
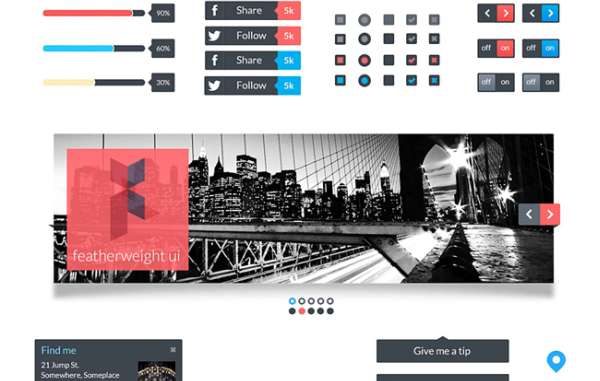
It wouldn’t be wrong to say that 2019 was the year of flat design. When a whole operating system (Windows 8) is modeled on the principles of flat design, you can easily predict the importance and the bright future associated with it. Apple went flat with its iOS7 which featured a complete flat design overhaul and it has quickly crept into website design. The benefits are more than just visual appeal. It also boosts the existing performance level.
Responsive mobile design:
Much has already been said about the importance of responsive design. Mobile traffic now accounts for more than one-third of the total website traffic and it’s only going to increase in 2019. Earlier mobile-specific websites were created to address these consumers, which needed a separate design team, server space and maintenance costs. However, with responsive design, it all boiled down to sticking to specific CSS and HTML5 codes so as to make a site react as per the screen size on which it is being viewed. Not only does it reduce the expenses of maintaining a separate website, it also lends it a professional aura. 2019 will make RWD the de facto standard rather than an anomaly in website designing.


 Restrictions vary project wise. But there are certain restrictions that we have to encounter in almost all projects irrespective of their nature and clients’ specifications. Following are some basic constraints that trouble almost all web designers irrespective of the project scope –
Restrictions vary project wise. But there are certain restrictions that we have to encounter in almost all projects irrespective of their nature and clients’ specifications. Following are some basic constraints that trouble almost all web designers irrespective of the project scope – Designing a website with a subtle touch of creativity is certainly not an easy feat. Now, staying creative 24×7 is super tough and definitely not something for the faint-hearted. So, the easiest way to stay creative is to eliminate the unwanted distractions that come thick and fast whenever you hit the work desk. The best way you can eliminate these distractions is by imposing self restrictions. These restrictions will not let you go wild while designing templates and speed up the process. And you may never know these restrictions may help you rise above everything and excel in your field.
Designing a website with a subtle touch of creativity is certainly not an easy feat. Now, staying creative 24×7 is super tough and definitely not something for the faint-hearted. So, the easiest way to stay creative is to eliminate the unwanted distractions that come thick and fast whenever you hit the work desk. The best way you can eliminate these distractions is by imposing self restrictions. These restrictions will not let you go wild while designing templates and speed up the process. And you may never know these restrictions may help you rise above everything and excel in your field.








 Every good website needs to have well-streamlined content. In addition to this, there must be a nice separation between content and presentation. Drupal comes with modules/extensions that allow you to have full control over the content and its presentation for both standards as well as mobile websites. If you surf the internet, you’ll come across a large number of mobile modules that allow you to have a stable version of your website that runs flawlessly on both desktops/laptops as well as smartphones.
Every good website needs to have well-streamlined content. In addition to this, there must be a nice separation between content and presentation. Drupal comes with modules/extensions that allow you to have full control over the content and its presentation for both standards as well as mobile websites. If you surf the internet, you’ll come across a large number of mobile modules that allow you to have a stable version of your website that runs flawlessly on both desktops/laptops as well as smartphones. 







 Make the buyer journey simple
Make the buyer journey simple Consider different payment methods
Consider different payment methods Make sure calls to action are prominent
Make sure calls to action are prominent Use video to demonstrate your product
Use video to demonstrate your product
 In order to stand firm and to make their business base stronger, business start-ups should definitely have a quality website in place. Online identity is equally important to companies and individual entrepreneurs who are looking to make their ideas famous and want to be heard. New business strategies define their success pace, but the promotional package starts with the website. Online marketing, social media, etc won’t work without a good website.
In order to stand firm and to make their business base stronger, business start-ups should definitely have a quality website in place. Online identity is equally important to companies and individual entrepreneurs who are looking to make their ideas famous and want to be heard. New business strategies define their success pace, but the promotional package starts with the website. Online marketing, social media, etc won’t work without a good website. 2. Creativity in the Graphics
2. Creativity in the Graphics

 Yeoman 1.0 – Modern workflows for modern web apps
Yeoman 1.0 – Modern workflows for modern web apps BootMetro
BootMetro Fontello
Fontello
 Adobe Photoshop Express
Adobe Photoshop Express Google Analytics
Google Analytics

 Reviewing the app’s overall UX feedback
Reviewing the app’s overall UX feedback Conclusion
Conclusion