
Ultimate guide to impressive and flat design
It can be very much stated that the bygone years have been the years of flat design. All have been busy trying different levels of flat design and trust us, flat design is ever trending and seems to continue doing so. If you are also one of them who is ready to get started but are unsure about how you would go about it, we are there to help you explore them out right away.
If you are interested in swimming out a bit deeper and test out the flat design waters, here we go.
Flat design
So what is flat design? It is actually something that has the ability to trick and help the designers create a three-dimensional or even a realistic effect. This is one style that is often characterized by the minimalistic look and the muted and bold colors. Flat designs use typography that is simple along with simple icons and buttons. These often include drop shadows, artificial textures, and gradients.
Flat design can be held responsible for bringing back the emphasis on the minimalist design and have contributed in changing the attitude of the designers who have not been using the flat style techniques. They have returned back to the simple and the most basic typography. The emphasis is more on the sharp shapes and lines.
User interface kits
They are simply one of the best and greatest ways to get started on the flat design projects. When you are looking for trends, these kits can help you save time. A lot of user interface kits are available in PSD file formats and can be edited, provided you feel comfortable with the software. The options are growing with time and in the time to come, you will get plenty of them.
Don’t focus too much on the color while you choose one among the kits. A lot of kits are known to use colors that can be termed as ‘usable’ but the color scheme can be changed with just a few clicks. Pay attention to the saturation and contrast.
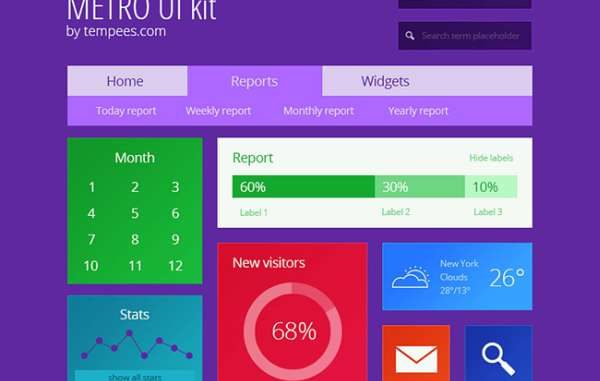
Metro UI kit
It is one of the brighter, beautiful and colorful kits that one can put into use. These have simple typography, attractive and colorful blocks and lot more interesting elements. It rules the usability factor when it comes to colors and style. This is also one kit that includes the chart, menus, icons, calendar, stats, and the search elements.
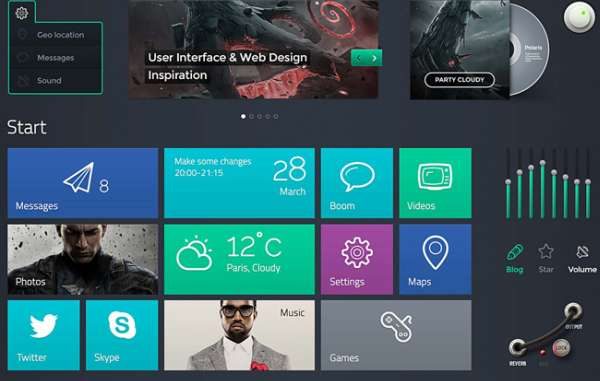
Polaris UI
These have a good range of panels and buttons and contain some of the exclusive features in the flat design. These kits include plenty of elements so enjoy and have fun.
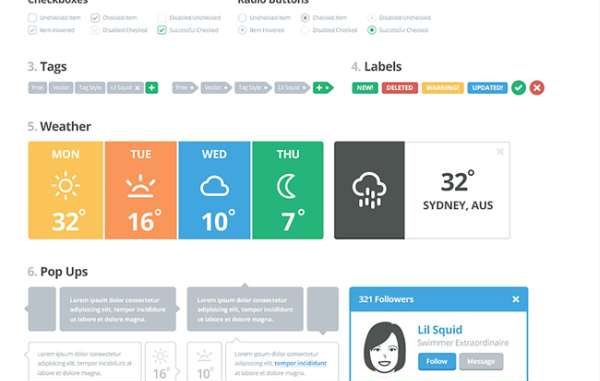
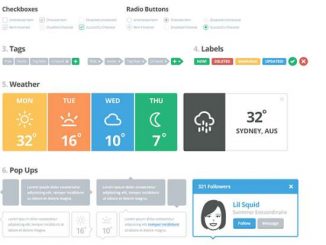
LIL UI kit
These have so many interesting elements and matched pieces and are definitely a treat for all who are willing to put them into use. These do include almost 18 categories of elements. Vector kit in this is known to be customizable and it was specifically designed keeping the visual consistency and simplicity in mind.
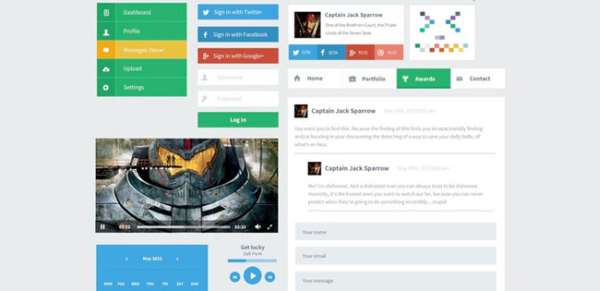
Erste UI
These contain a good number of basic elements such as the menus, media player and the social login buttons. Colors are one of the important and crucial characteristics of the flat design and are known to put primary hues palettes into use.
Flat UI kit
These kits contain a huge number of elements right from the interesting navigation to the drop-down menus and ecommerce modules to the social sharing tools and a lot more. With this kit at service, you are up for getting spoiled.
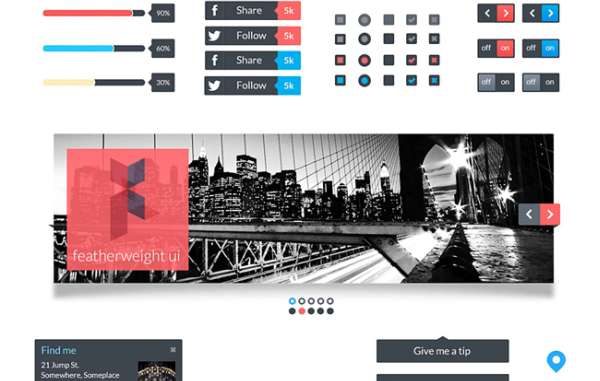
Featherweight UI
It is a simple UI kit that includes simple icons, photo scroll, menus, and scroll widgets. It has the capability of playing more retro color allowing people to choose from one of their favorite themes out there. Even though the kit is not that large, you can still expect it to be elegant in terms of style and substance.
Vertical infinity
It is by the CSS author and also retina-ready. It should also be added that it is one of the biggest free kits that are available in the current time. It is highly manageable and actually includes plenty of other features such as the drop-down menus, widget formation and social icons and a lot more. It has a style that can actually be called “basic” without actually incorporating loads of extras. The good thing with these is that these can be easily used in almost any kind of application.
You can also grab the easily available free icons and most of the kits are available for almost free. A lot of those icons are specifically designed keeping the mobile device applications in mind. On the other hand, these icons can also serve plenty of other purposes and can go on to making some of the great and really amazing website buttons. While you are choosing them, make sure that you look for kits that do contain icons in different size options good enough to meet your requirements. However, when used too large, they can also lead to loss of quality.